Blogging is an incredible way to share your thoughts, expertise, or creativity with the world. Whether you want to document personal experiences, provide valuable insights, or showcase your skills, a well-designed blog can help you make an impact. With WordPress as your blogging platform and Elementor as your page builder, creating a blog becomes an enjoyable and straightforward experience.
In this article, we’ll explore how to use Elementor and WordPress to create a stunning blog that stands out. Let’s get started!
Why Use Elementor and WordPress for Your Blog?
WordPress powers over 40% of websites worldwide, making it a reliable and flexible choice for blogging. Add Elementor to the mix, and you gain a drag-and-drop design experience that eliminates the need for coding.
Key Benefits:
User-Friendly Interface: Elementor offers an intuitive editor, allowing you to design blog pages visually.
Customization Freedom: From layouts to typography, Elementor provides endless design possibilities.
Compatibility with WordPress Themes: Elementor works seamlessly with many WordPress themes, giving you the freedom to choose what suits your blog’s style.
Responsive Design: With Elementor, you can ensure your blog looks great on desktops, tablets, and smartphones.
Step 1: Setting Up WordPress
Before diving into Elementor, you need a WordPress site. Here’s how to set it up:
- Choose a Hosting Provider
Reliable hosting ensures your blog loads quickly and remains accessible. Providers like Bluehost, SiteGround, or HostNeverDie (if you’re in Thailand) offer one-click WordPress installations.
- Install WordPress
Most hosting services have an easy WordPress installation process. Log in to your hosting account, navigate to the control panel, and select the WordPress installer.
- Pick a Domain Name
Your domain name is your blog’s online address. Choose something memorable, relevant, and easy to spell.
Step 2: Install and Activate Elementor
With WordPress installed, it’s time to enhance your site with Elementor.
- Add Elementor to Your WordPress Site
Log in to your WordPress dashboard.
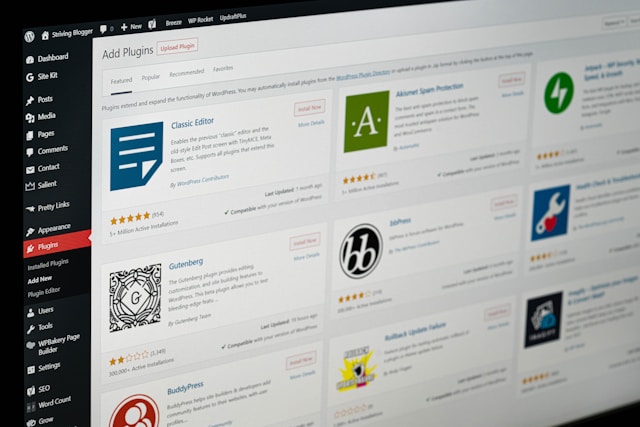
Go to Plugins > Add New.
Search for “Elementor Page Builder.”
Click Install and then Activate.
- Upgrade to Elementor Pro (Optional)
While the free version is robust, Elementor Pro unlocks advanced features like theme building, forms, and custom widgets. If you plan to create a highly customized blog, upgrading to Pro is worth considering.
Step 3: Choose a WordPress Theme Compatible with Elementor
A theme provides the foundation for your blog’s design. While Elementor works with almost any theme, some are optimized for it.

Recommended Themes:
Hello Theme (by Elementor): A lightweight and blank canvas perfect for full customization.
Astra: Known for speed and flexibility, Astra pairs well with Elementor.
GeneratePress: Another lightweight and fast theme, ideal for bloggers.
Installing a Theme:
In your WordPress dashboard, go to Appearance > Themes > Add New.
Search for your chosen theme, click Install, and then Activate.
Step 4: Design Your Blog with Elementor
Here’s where the magic happens! With Elementor, you can create stunning pages and layouts for your blog.
- Create a Custom Homepage
Your homepage sets the tone for your blog. Use Elementor to design a welcoming, engaging landing page.
Go to Pages > Add New and create a page titled “Home.”
Click Edit with Elementor to open the editor.
Drag and drop widgets like Heading, Text Editor, and Image to add content.
Use pre-built templates in Elementor if you need design inspiration.
- Build Your Blog Page
The blog page displays your latest posts in a visually appealing way.
Create a new page titled “Blog” and edit it with Elementor.
Use the Posts widget (available in Elementor Pro) to display your blog posts dynamically.
Customize settings like grid layout, post metadata, and featured images.
- Design Individual Blog Post Templates
Ensure all your blog posts have a consistent design by creating a single post template.
Go to Templates > Theme Builder > Single Post (Elementor Pro feature).
Customize the layout, add widgets like Post Title, Post Content, and Author Box, and save your template.
Assign the template to all blog posts.
Step 5: Optimize Your Blog for Performance
A beautiful blog is great, but it also needs to be fast and functional.
Tips for Optimization:
Enable Lazy Loading: Delay loading images until they’re visible on the screen to improve page speed.
Use a Caching Plugin: Plugins like WP Rocket or W3 Total Cache can speed up your site.
Compress Images: Use tools like TinyPNG to reduce image sizes without sacrificing quality.
Minify CSS and JavaScript: Reduce file sizes to enhance load times.
Step 6: Add Essential Pages
A successful blog isn’t just about posts. You’ll also need a few essential pages:
- About Page
Share your story and let readers know what your blog is about. Use Elementor to create an engaging layout with text, images, and even videos.
- Contact Page
Allow readers to connect with you. Use the Form widget in Elementor Pro to add a contact form.
- Privacy Policy and Terms of Service
These pages are crucial for legal compliance, especially if you’re collecting user data.
Step 7: Customize Your Blog’s Navigation
A clear navigation menu helps readers find their way around your blog.
Go to Appearance > Menus in your WordPress dashboard.
Add links to key pages like Home, Blog, About, and Contact.
Customize the menu’s appearance using Elementor’s Nav Menu widget.
Step 8: Add Plugins to Enhance Your Blog
Plugins can extend the functionality of your WordPress blog.

Recommended Plugins:
Yoast SEO: Optimize your blog posts for search engines.
Social Snap: Add social sharing buttons to your posts.
Smush: Optimize and compress images for faster load times.
Elementor Addons: Expand Elementor’s features with third-party addon plugins.
Step 9: Publish Your First Blog Post
Now that your blog is set up, it’s time to publish your first post!
Writing Tips:
Use engaging headlines that capture readers’ attention.
Break up text with subheadings, images, and bullet points.
Add a call-to-action (CTA) at the end, such as inviting readers to leave comments or share your post.
Step 10: Promote Your Blog
A blog is only successful if people read it! Use these strategies to drive traffic to your site:
Share your posts on social media platforms like Facebook, Instagram, or LinkedIn.
Build an email list and send newsletters with your latest posts.
Collaborate with other bloggers in your niche for guest posts or shoutouts.
Conclusion
Creating a blog with Elementor and WordPress is a rewarding process that doesn’t require advanced technical skills. By following the steps outlined above, you can design a professional and visually appealing blog that reflects your unique voice and style.
With Elementor’s flexibility and WordPress’s robust foundation, you’re equipped to create, publish, and share content that resonates with your audience. So, go ahead—start building your dream blog today!
Photo by Jess Bailey Designs on Pexels



